Date and Time sample program in Android
By: Ashley in Android Tutorials on 2011-07-03
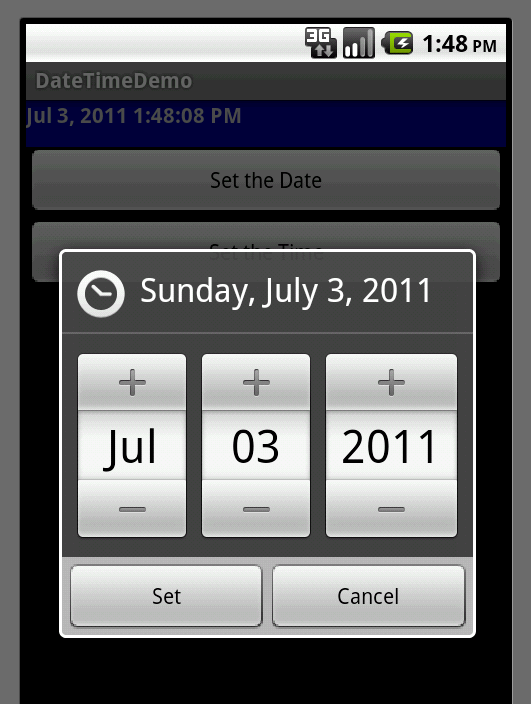
This sample android program shows you how to use Date Picker and Time Picker in Android. In this program two buttons will be shown. When you click on the first button, the date picker widget is shown and once you select the date, the selected date will be displayed on the textview. When you click on the second button, a Time Picker widget will be shown and the selected time will be shown on the text view.
The DateTimeDemo1.java file is as follows:
package com.javasamples;
import android.app.Activity;
import android.os.Bundle;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.TextView;
import java.text.DateFormat;
import java.util.Calendar;
public class DateTimeDemo1 extends Activity {
DateFormat fmtDateAndTime = DateFormat.getDateTimeInstance();
TextView lblDateAndTime;
Calendar myCalendar = Calendar.getInstance();
DatePickerDialog.OnDateSetListener d = new DatePickerDialog.OnDateSetListener() {
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
myCalendar.set(Calendar.YEAR, year);
myCalendar.set(Calendar.MONTH, monthOfYear);
myCalendar.set(Calendar.DAY_OF_MONTH, dayOfMonth);
updateLabel();
}
};
TimePickerDialog.OnTimeSetListener t = new TimePickerDialog.OnTimeSetListener() {
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
myCalendar.set(Calendar.HOUR_OF_DAY, hourOfDay);
myCalendar.set(Calendar.MINUTE, minute);
updateLabel();
}
};
private void updateLabel() {
lblDateAndTime.setText(fmtDateAndTime.format(myCalendar.getTime()));
}
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
lblDateAndTime = (TextView) findViewById(R.id.lblDateAndTime);
Button btnDate = (Button) findViewById(R.id.btnDate);
btnDate.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
new DatePickerDialog(DateTimeDemo1.this, d, myCalendar
.get(Calendar.YEAR), myCalendar.get(Calendar.MONTH),
myCalendar.get(Calendar.DAY_OF_MONTH)).show();
}
});
Button btnTime = (Button) findViewById(R.id.btnTime);
btnTime.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
new TimePickerDialog(DateTimeDemo1.this, t, myCalendar
.get(Calendar.HOUR_OF_DAY), myCalendar
.get(Calendar.MINUTE), true).show();
}
});
updateLabel();
}// onCreate
} // class
The output of this program will be as shown in the android emulator below.

The main.xml file in your res/layout folder is as follows:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:id="@+id/widget28" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:id="@+id/lblDateAndTime" android:layout_width="fill_parent" android:layout_height="47px" android:background="#ff000099" android:textStyle="bold"> </TextView> <Button android:id="@+id/btnDate" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Set the Date"> </Button> <Button android:id="@+id/btnTime" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Set the Time"> </Button> </LinearLayout>
Add Comment
This policy contains information about your privacy. By posting, you are declaring that you understand this policy:
- Your name, rating, website address, town, country, state and comment will be publicly displayed if entered.
- Aside from the data entered into these form fields, other stored data about your comment will include:
- Your IP address (not displayed)
- The time/date of your submission (displayed)
- Your email address will not be shared. It is collected for only two reasons:
- Administrative purposes, should a need to contact you arise.
- To inform you of new comments, should you subscribe to receive notifications.
- A cookie may be set on your computer. This is used to remember your inputs. It will expire by itself.
This policy is subject to change at any time and without notice.
These terms and conditions contain rules about posting comments. By submitting a comment, you are declaring that you agree with these rules:
- Although the administrator will attempt to moderate comments, it is impossible for every comment to have been moderated at any given time.
- You acknowledge that all comments express the views and opinions of the original author and not those of the administrator.
- You agree not to post any material which is knowingly false, obscene, hateful, threatening, harassing or invasive of a person's privacy.
- The administrator has the right to edit, move or remove any comment for any reason and without notice.
Failure to comply with these rules may result in being banned from submitting further comments.
These terms and conditions are subject to change at any time and without notice.
- Data Science
- Android
- React Native
- AJAX
- ASP.net
- C
- C++
- C#
- Cocoa
- Cloud Computing
- HTML5
- Java
- Javascript
- JSF
- JSP
- J2ME
- Java Beans
- EJB
- JDBC
- Linux
- Mac OS X
- iPhone
- MySQL
- Office 365
- Perl
- PHP
- Python
- Ruby
- VB.net
- Hibernate
- Struts
- SAP
- Trends
- Tech Reviews
- WebServices
- XML
- Certification
- Interview
categories
Related Tutorials
Keep your android phone awake while debugging
compileSdkVersion vs buildToolsVersion in app/build.gradle
gradle build failed Caused by: java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema
Gradle, npm, react-native - How are they related?
Emulator: glTexImage2D: got err pre :( 0x506 internal 0x8058 format 0x1908 type 0x1401
'adb' is not recognized as an internal or external command, operable program or batch file.
Is it safe to delete userdata-qemu.img userdata-qemu.img.qcow2 files
adb.exe: no devices/emulators found
How to start the Android emulator
Get Location of an android phone programmatically
Solution to error: unable to open connection to server due to security error
Comments